홈페이지 만들기 제작(2)와 sqlFactory 오류잡기를 통해서 만들고 서버를 실행하고
웹페이지창에 localhost:8080을 쓰면
아래처럼 화면이 나타날거임

그럼이제 여기에서 부트스트랩을 적용해보면
1.
본인이 마음에드는 부트스트랩 템플릿을 찾아본다!
구글에서 부트스트랩 템플릿 으로만 검색해봐도
무료 다운로드 사이트들이 나옴
아래 싸이트들 참고해도됩니다.
--------------------------------------------------부트스트랩 템플릿 다운로드 ----------------------------------------------------
https://wrapbootstrap.com/templates
Bootstrap Templates - WrapBootstrap
wrapbootstrap.com
http://bootswatch.com/
Bootswatch: Free themes for Bootstrap
Customizable Changes are contained in just two SASS files, enabling further customization and ensuring forward compatibility.
bootswatch.com
https://www.bootstrapzero.com/
Bootstrap Themes at BootstrapZero
Bootstrap themes organized by collection. Download free, responsive Bootstrap themes for Bootstrap 3 or Bootstrap 4.
www.bootstrapzero.com
https://startbootstrap.com/
Free Bootstrap Themes, Templates, Snippets, and Guides - Start Bootstrap
Landing Page A clean, functional landing page theme
startbootstrap.com
Free Bootstrap Themes and Website Templates | BootstrapMade
At BootstrapMade, we create beautiful website templates using Bootstrap, the most popular front-end framework for developing responsive, mobile first websites. All of our bootstrap templates are created with care, fully responsive and cross-browser compati
bootstrapmade.com
adminlte.io/
Free Bootstrap Admin Template - AdminLTE.IO
Browser Compatibility Support for most major browsers including Safari, IE9+, Chrome, FF, and Opera.
adminlte.io
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
여러 무료 부트스트랩템플릿 사이트들중에서 제가 선택한 태마는
아래 테마입니다.
https://startbootstrap.com/template/sb-admin
SB Admin - Free Bootstrap Admin Template - Start Bootstrap
Like our free products? Our pro products are even better! Go Pro Today!
startbootstrap.com
일단 아래처럼 다운로드를 해주시고

다운된 압축파일을 풀어주세요

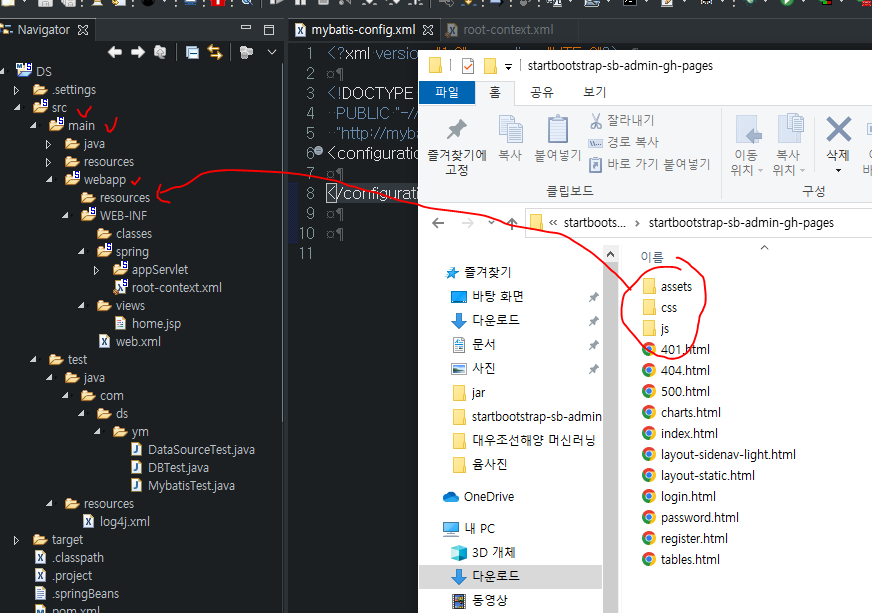
압축이 풀린파일을 보면
오른쪽에 assets , css , js 파일 3개가 보이는데
(css랑 js만있는 경우도 많음)
저 3파일을 드래그해서
src -- main -- webapp -- resources에 넣기

그리고 이제 뷰단을 띄워야하는데
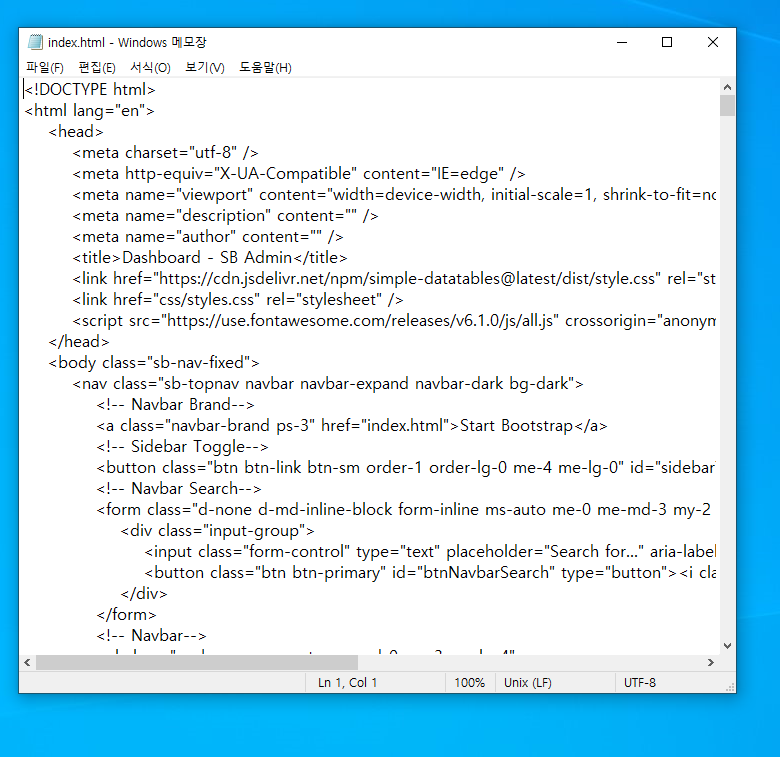
메모장을 열고
html파일을
메모장에 드래그해주기

그러면 아래 코드들이 나오고

이제 위에있는 코드들을 jsp 뷰단에 복붙해줄건데
views에서 home.jsp파일을 찾고
빨간표시된 부분을 삭제하고
위에서 복사한 코드들을 넣어주기

아래코드들을 넣어주면 됨

저장하고
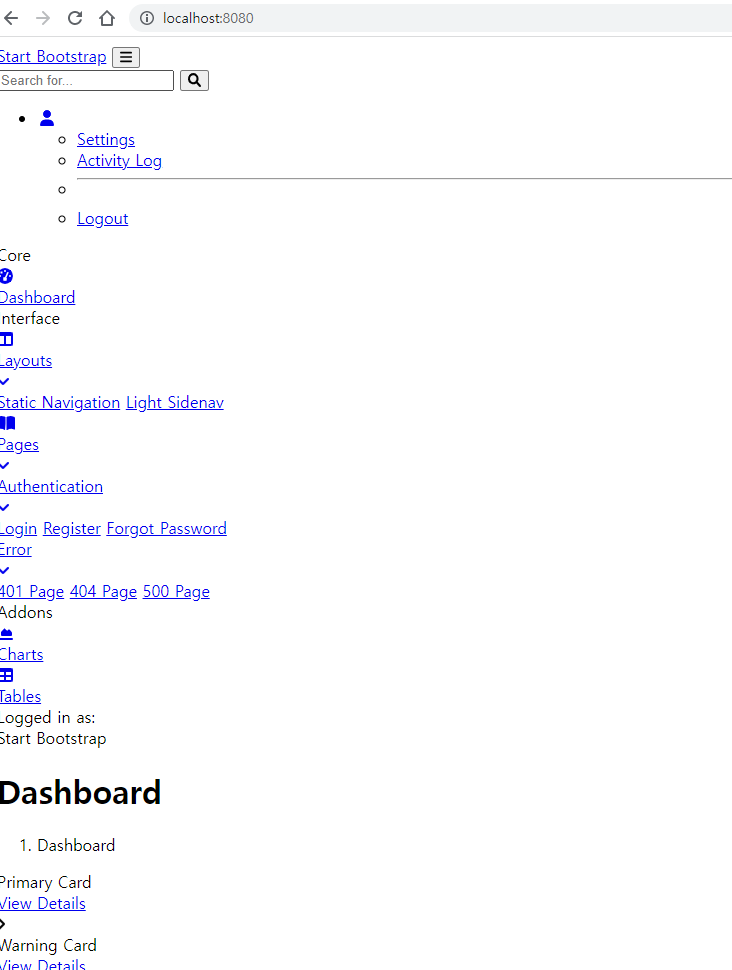
웹에서
localhost:8080을 켜보면
이렇게 화면이 나옴
디자인들이 안나오는 이유는 사진파일들이 안들어갔기 때문이라서
넣어줘야함

'development♥ > 부트스트랩이용해서 홈페이지 만들기' 카테고리의 다른 글
| HTML, JSP 한글 깨짐 인코딩 설정 (0) | 2022.10.14 |
|---|---|
| 부트스트랩 css 적용 안될때 홈페이지 만들기 제작 (6) (0) | 2022.09.21 |
| 이클립스 프로젝트 export 내보내기 저장 / 홈페이지 만들기 제작 (4) (3) | 2022.09.18 |
| sqlSessionFactory 오류 mybatis / 홈페이지 만들기 제작 (3) (0) | 2022.09.17 |
| 홈페이지 만들기 제작 (2) 이클립스 프로젝트 서버에 올리기 (0) | 2022.09.16 |