키보드 왼쪽 상위 물결표시 아래에 ` 를 볼 수 있는데 이것을 백틱이라 한다.
자바스크립트에서 문자열을 표현할때 보통 " " 혹은 ' ' 안에 쓰는데
javascript 문자열 표현
ex. console.log('안녕하세요')
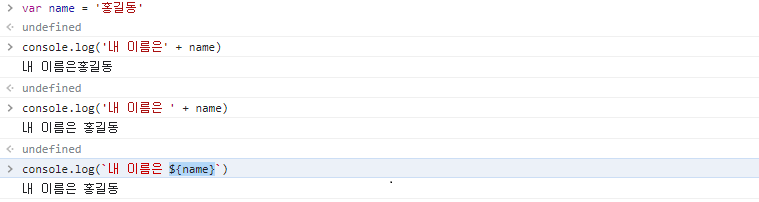
문자열에 변수를 포함하여 작성할때 보통 + 를 사용하여 작성하는데
ex.
var name = '홍길동'
console.log('제 이름은 ' + name +'입니다.')
문자열이 길어질수록 계속 + 를 사용하는것이 번거로운데 이때 ( ` ) 백틱을 사용하면 좋다.
( ` ) 백틱 사용방법:
변수나 함수 이름 앞에 $ 를 붙이고 { } 중괄호로 감싸주면 된다.
ex. ${name}
------------------------------------------------------------------------------------------------------------------------------------
var name = '홍길동'
var age = '20'
//문자열에 변수를 사용하는 일반적인 방법
console.log( ' 안녕하세요. ' + ' 제 이름은 ' + name + ' 입니다. ' + ' 나이는 ' + age + ' 살 입니다. ' );
-> 내 이름은 홍길동
//( ' ' ) 백틱을 사용하는 방법
console.log( ` 안녕하세요. 제 이름은 ${name} 입니다. 나이는 ${age} 살 입니다. ` );
------------------------------------------------------------------------------------------------------------------------------------

[ 또다른 예시 ]
아래와같이 ( ` ) 백틱과 ' + ' 를 사용한 이유는
javascript의 ( ` ) 백틱과 ${ } 를 사용하면
jstl 문법인 ${ } 으로 인식이 먼저되는건지 javascript로 인식을 못해서 + 를 사용함
function fnSelectList(){
'development♥' 카테고리의 다른 글
| Ajax 작성법 JQuery (0) | 2023.03.16 |
|---|---|
| 자바스크립트 줄바꿈, 따옴표, 큰 따옴표, 역슬래시, 기본 출력 방법 (0) | 2023.03.14 |
| 동기와 비동기 차이 (0) | 2023.03.10 |
| js 자바스크립트 고차함수란? (0) | 2023.03.09 |
| CallBack 함수란? (0) | 2023.03.08 |