Ajax란?
( Asynchronous JavaScript And Xml )
Ajax는 비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다. 위키백과
1. JQuery 소속
2. 속도 빠른편
3. 비동기 통신방식의 예
간단하게 말해서 데이터를 전송하고 받는중에 웹페이지가 변경되지 않음
= 예를들어 게시판에 게시글을 등록하기위해 작성했다고 치자
작성을 다 하고 등록버튼을 눌러 등록을 할때 데이터를 전송하고 받는데 이때 페이지 변경없이 등록이 되기
때문에 오류가 나더라도 데이터가 사라지지않고 남아있다.
즉 현재 페이지가 변경되지 않는 상태에서 데이터만 가져온다.
Ajax의 기본문법 예시 및 설명
아래 하드코딩된 코드를 Ajax를 사용하여 작성해보자
1. 컨트롤러에서 가져올 수 있는 url확인 및 서비스, 쿼리 확인

2. 만들어야할 형태
<li><a href="/portal/menu/ListMenu.do">메뉴</a></li>
3. db확인
<db에 저장되어있는 상태>
/admin/ym/selectListAreaMgtAjax.do
4. ul태그에 id값을 넣어 찾기쉽게하고 for문을 돌려서 append로 <li>형태 그리기
5.
js가 <li>라는 태그안에 <a href= 이라는 속성이 사용되었는데
속성안에 " " 를 나타내야하는 상황
js의 문자 표시 방법에 따르면
' 혹은 " 를 javascript에서 인식하게하려면
앞에 \ 역슬래시를 붙여야함
따라서
' 를 문자로 인식하게 하려면
자바스크립트에서는 \ ' 이렇게 작성해야함
" 를 문자로 인식하게 하려면
\ " 이렇게 작성해야함
"<li><a href= \" " + item.URL + " \" >" + item.MENU_NM + "</a></li>"
큰따옴표 시작 큰따옴표 끝


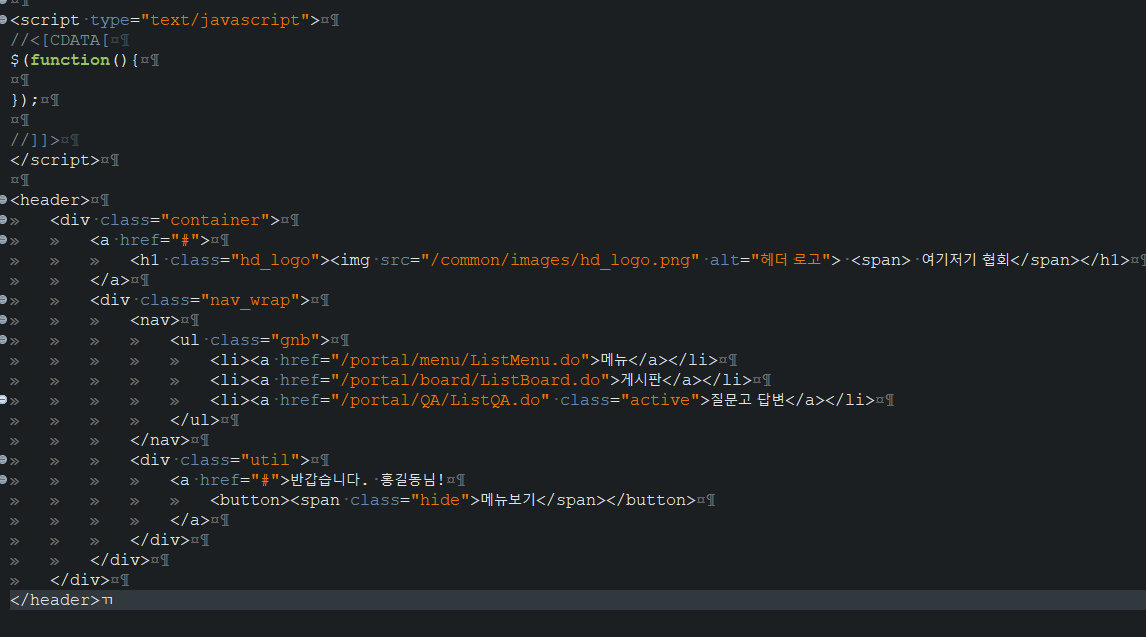
-----------------------하드코딩된 소스코드 예시------------------------
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<script type="text/javascript">
//<[CDATA[
$(function(){
});
//]]>
</script>
<header>
<div class="container">
<a href="#">
<h1 class="hd_logo"><img src="/common/images/hd_logo.png" alt="헤더 로고"> <span> 여기저기 협회</span></h1>
</a>
<div class="nav_wrap">
<nav>
<ul class="gnb">
<li><a href="/portal/menu/ListMenu.do">메뉴</a></li>
<li><a href="/portal/board/ListBoard.do">게시판</a></li>
<li><a href="/portal/QA/ListQA.do" class="active">질문고 답변</a></li>
</ul>
</nav>
<div class="util">
<a href="#">반갑습니다. 홍길동님!
<button><span class="hide">메뉴보기</span></button>
</a>
</div>
</div>
</div>
</header>
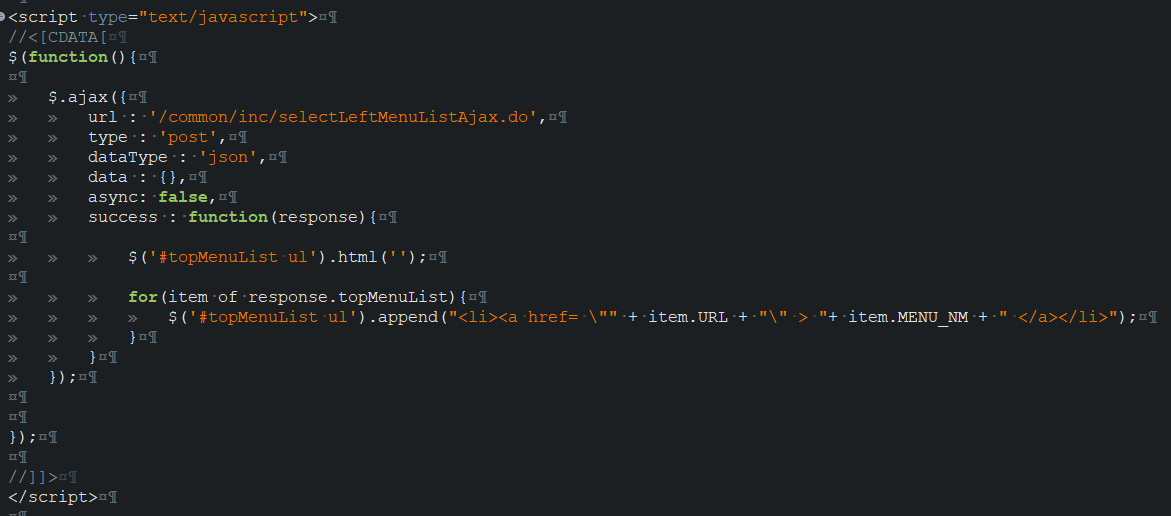
----------------------------------Ajax사용하여 수정------------------------------------
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<script type="text/javascript">
//<[CDATA[
$(function(){
$.ajax({
url : '/common/inc/selectLeftMenuListAjax.do',
type : 'post',
dataType : 'json',
data : {},
async: false,
success : function(response){
$('#topMenuList ul').html('');
for(item of response.topMenuList){
$('#topMenuList ul').append("<li><a href= \"" + item.URL + "\" > "+ item.MENU_NM + " </a></li>");
}
}
});
});
//]]>
</script>
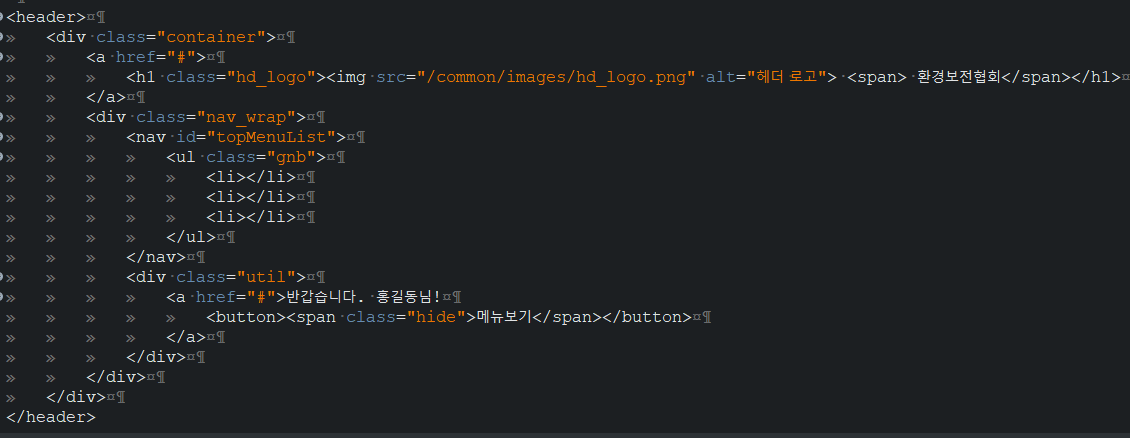
<header>
<div class="container">
<a href="#">
<h1 class="hd_logo"><img src="/common/images/hd_logo.png" alt="헤더 로고"> <span> 환경보전협회</span></h1>
</a>
<div class="nav_wrap">
<nav id="topMenuList">
<ul class="gnb">
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<div class="util">
<a href="#">반갑습니다. 홍길동님!
<button><span class="hide">메뉴보기</span></button>
</a>
</div>
</div>
</div>
</header>
-------------------------------------------
'development♥' 카테고리의 다른 글
| 서브쿼리 사용방법 mySql 다른테이블 값 가져오기 (0) | 2023.03.29 |
|---|---|
| ul li 각각 onclick tr td (2) | 2023.03.28 |
| 자바스크립트 줄바꿈, 따옴표, 큰 따옴표, 역슬래시, 기본 출력 방법 (0) | 2023.03.14 |
| javascript ` (백틱) 자바스크립트 백틱 (0) | 2023.03.13 |
| 동기와 비동기 차이 (0) | 2023.03.10 |